BLOG
Visual Studio Code is undoubtedly one of the most widely used editors among web developers, not only because it is free but also because it is built on open source, it’s cross-platform, lightweight, and on top of that, free. It was created by Microsoft in 2015 and since then has risen to the top, being ranked as the most used editor by developers on the Stack Overflow Developer Survey 2021.
The fact that it is highly extensible means that anyone can develop an extension for it, which greatly increases its usability. Today, I will be looking at some of the most useful Visual Studio Code extensions for web developers.
The extensions (in no particular order)
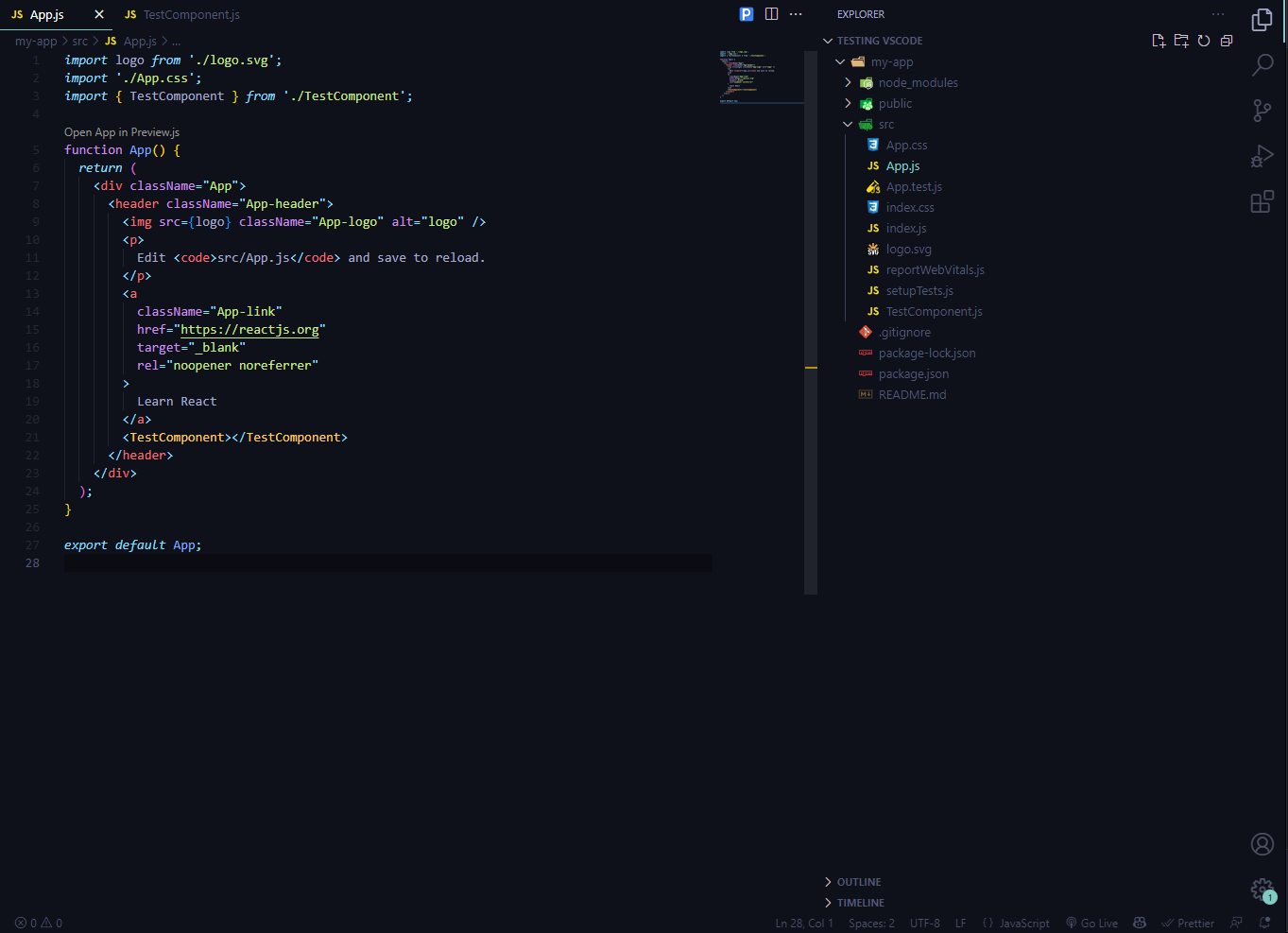
If we are going to spend a big part of our day looking at and writing code, we should always make it nice to look at. There are many themes available for Visual Studio Code, and I often go from one to another, but my current favorite is the Material Theme, for its dark colors and easily readable syntax highlighting.
Here is what it looks like:

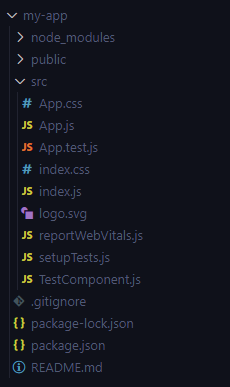
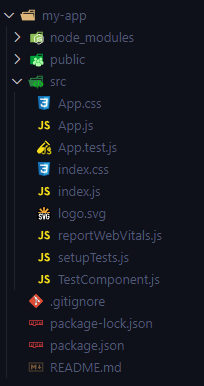
You might have noticed the nice-looking icons in the explorer on the previous screenshot - this is the extension that changes them to look like that. Here is a side-by-side comparison of the default icons and the icons after installing this extension (left is default, right is VSCode Icons):


Much cleaner!
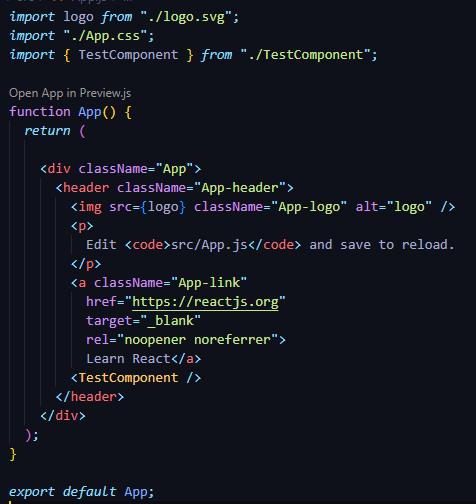
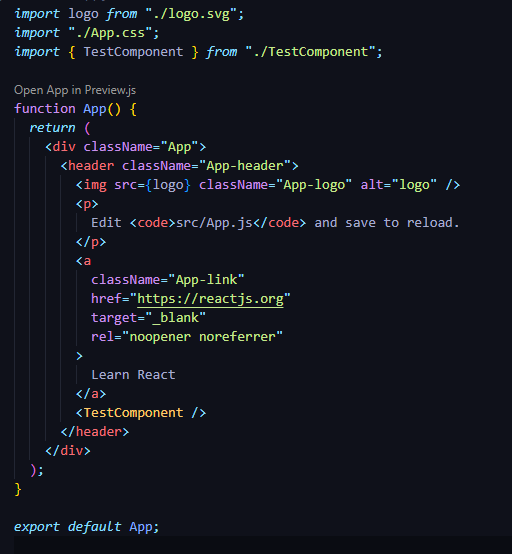
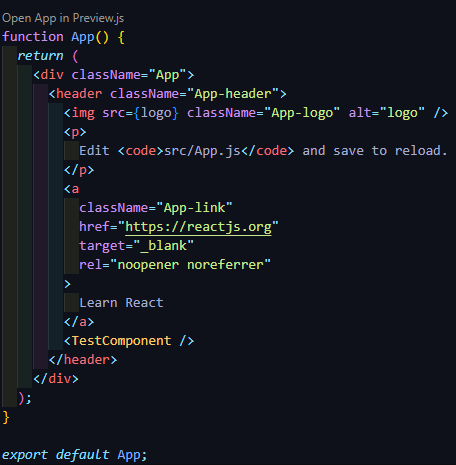
Prettier is a widely used code formatter that works with multiple languages and frameworks such as JavaScript, HTML, JSX, Vue, Angular, TypeScript and more. It has a strict and well-defined set of rules so that our code can be consistently formatted. Here is a direct comparison of the code before and after formatting it with Prettier:


Alternatively, if an already existing project uses a linter like ESLint, there is an extension for that too.
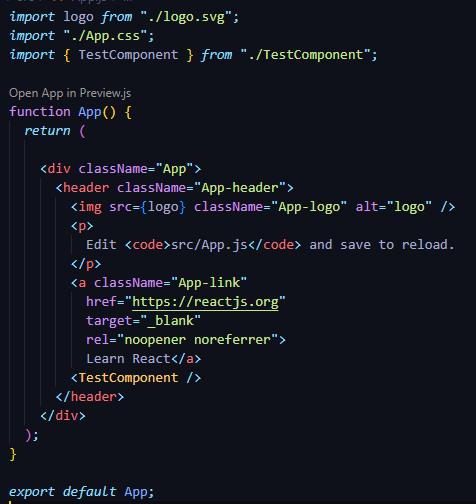
If you have ever struggled to navigate a file with multiple nested tags or blocks, then this extension will make your life easier by coloring the indentations from the opening to the closing tag or bracket. If we compare it to the default behavior, it is much easier to navigate:


Visual Studio Code’s built-in Git features are a little more barebones than some of its competitors. Luckily, there are many extensions that improve it, like this one.

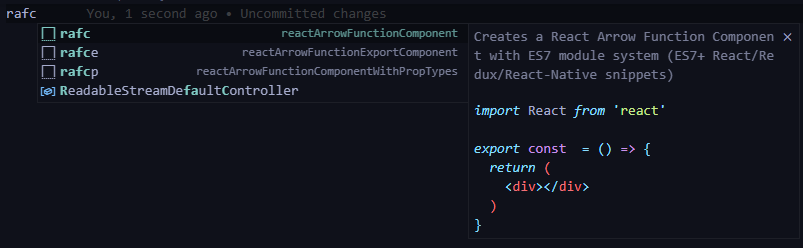
- Snippets
This is not a specific extension, but if you search on the Visual Studio Code Marketplace you will find extensions for all the major languages and technologies! What snippets do is they let you assign a shortcut to a block of code, so for example I can type “rafc” and press tab on my keyboard, it will create a React functional component using arrow functions, so I don’t have to type the boilerplate code every time I create a new component.


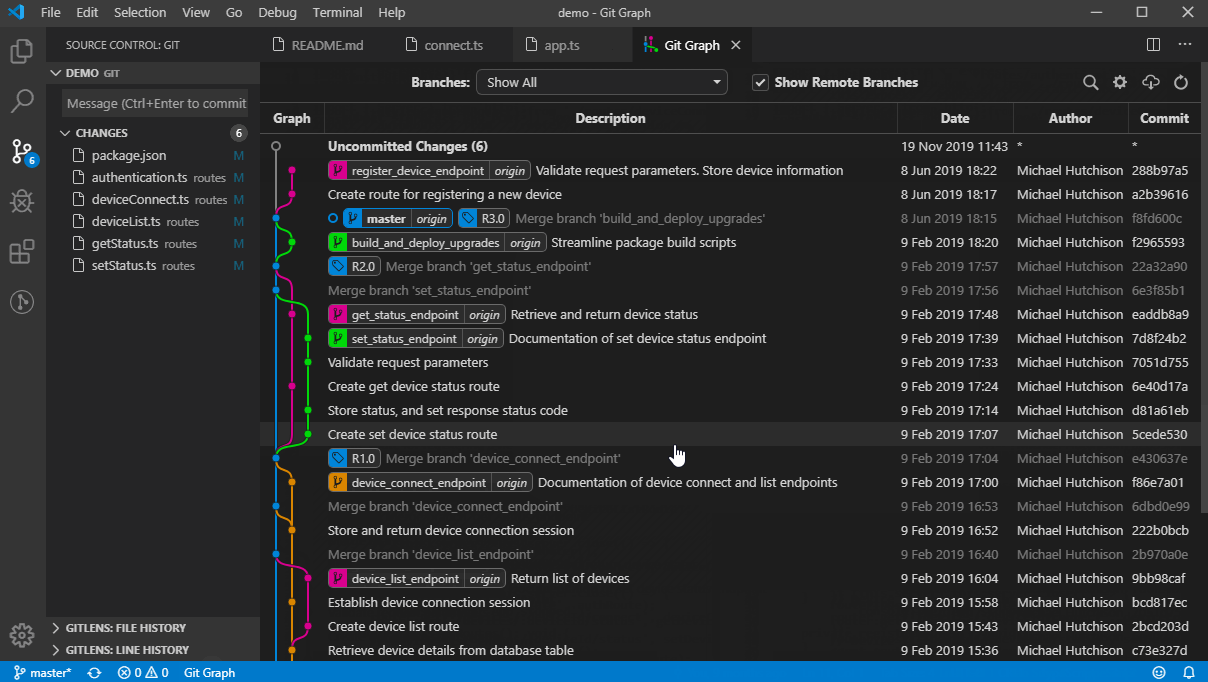
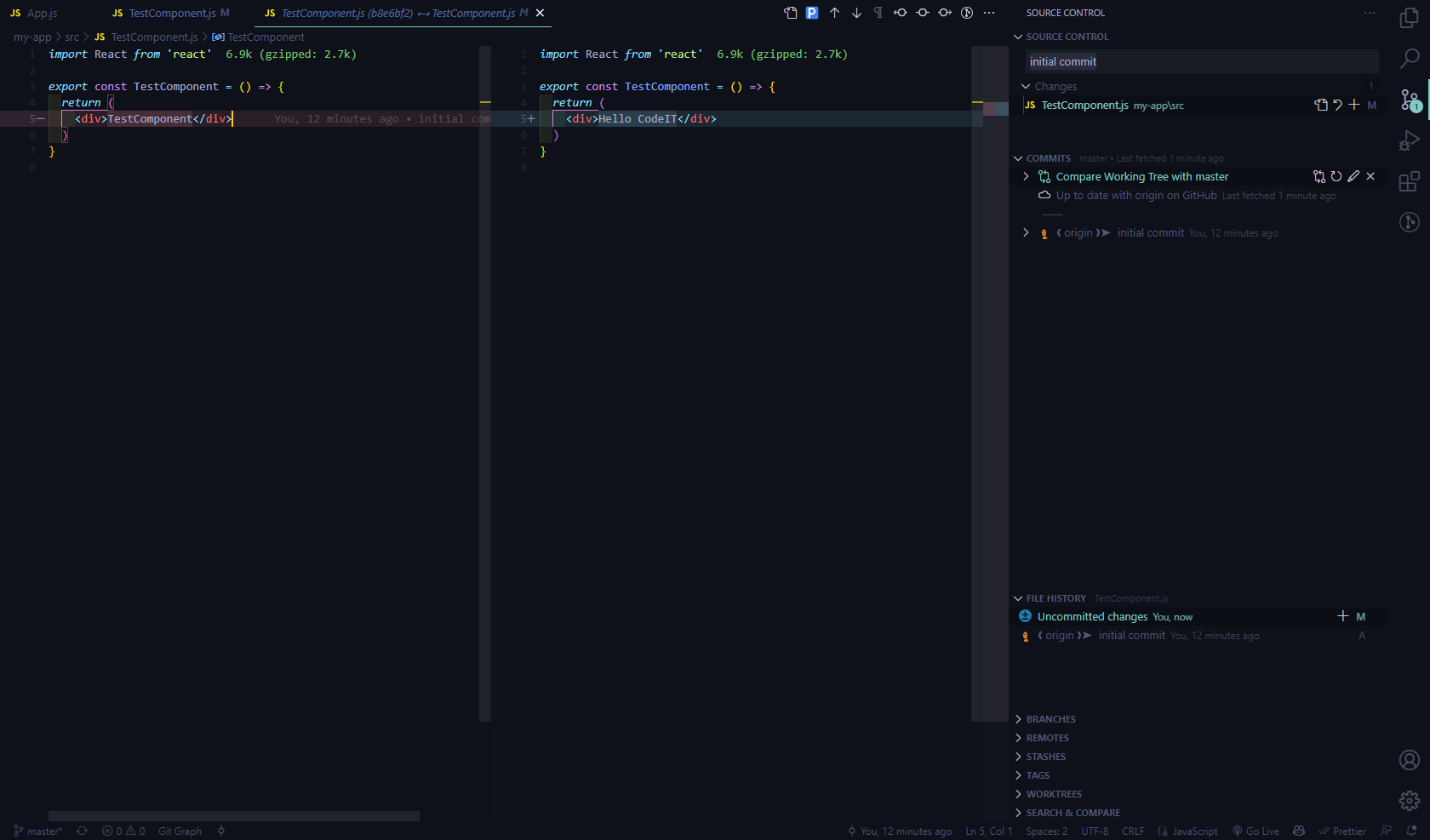
Another Git extension with some extra useful features is GitLens, which can show the author of the current line, compare uncommitted changes as well as compare a file to how it is on a different branch, and many more.

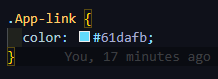
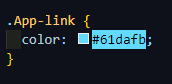
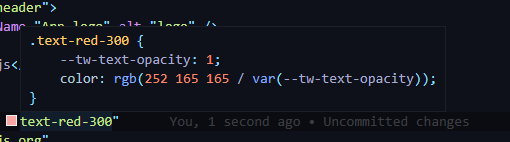
Colorize is a very useful extension that improves how CSS colors are shown, making it much easier to spot by coloring the entire color code.


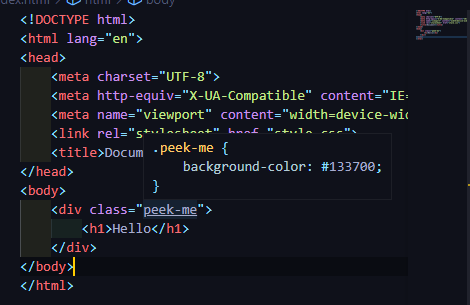
By default, you have to control+click a CSS class in an HTML file in order to go to the CSS file where it was declared. With this extension, you can control+hover to quickly see what styles it will apply to your element.

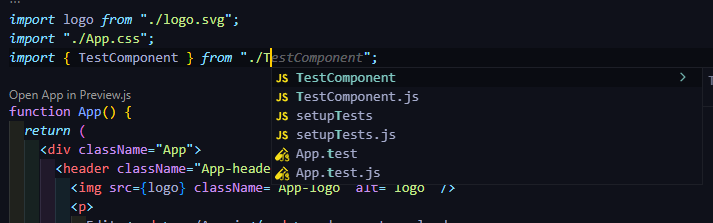
If you have ever had to import another file into your file in Visual Studio Code, especially if the project was on the larger end, you might know that it is a little annoying to work with out of the box. Path Intellisense fixes that annoyance by improving the intellisense you get for paths, making importing files a no-brainer.

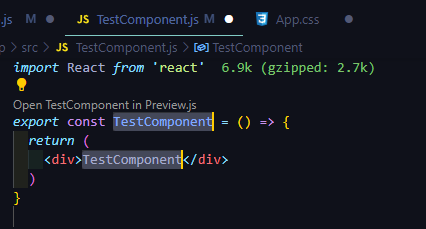
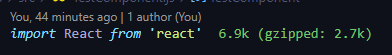
Performance optimisation is a big part in creating a good web application. If our app is starting to get slow, one way to improve its performance is to check if we are importing any packages that are larger than they should be. Unfortunately, Visual Studio Code doesn’t provide us with this functionality, but Import Cost makes it super easy by adding it next to every import in our files! It even shows the size after it has been gzip compressed:

This is an extension that improves the intellisense using AI to understand the context: It is developed by Microsoft and it supports Python, TypeScript/JavaScript, Java, and Transact-SQL.

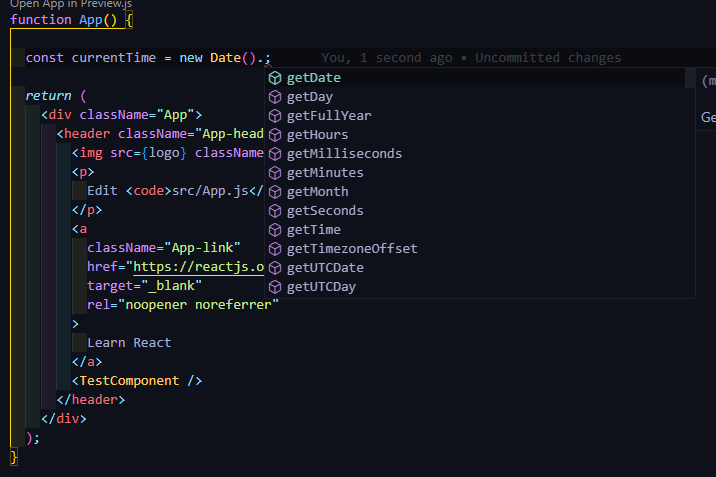
This extension specifically adds intellisense for Tailwind, the CSS framework, and even shows you what styles are being applied by mousing over the class.

Psst… If you want an overview of Tailwind, my colleague Tamara has got you covered :)
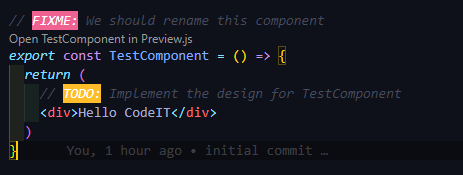
A very useful extension that highlights TODOs and FIXMEs so that they grab your attention and you never forget to fix that bug or implement that feature.

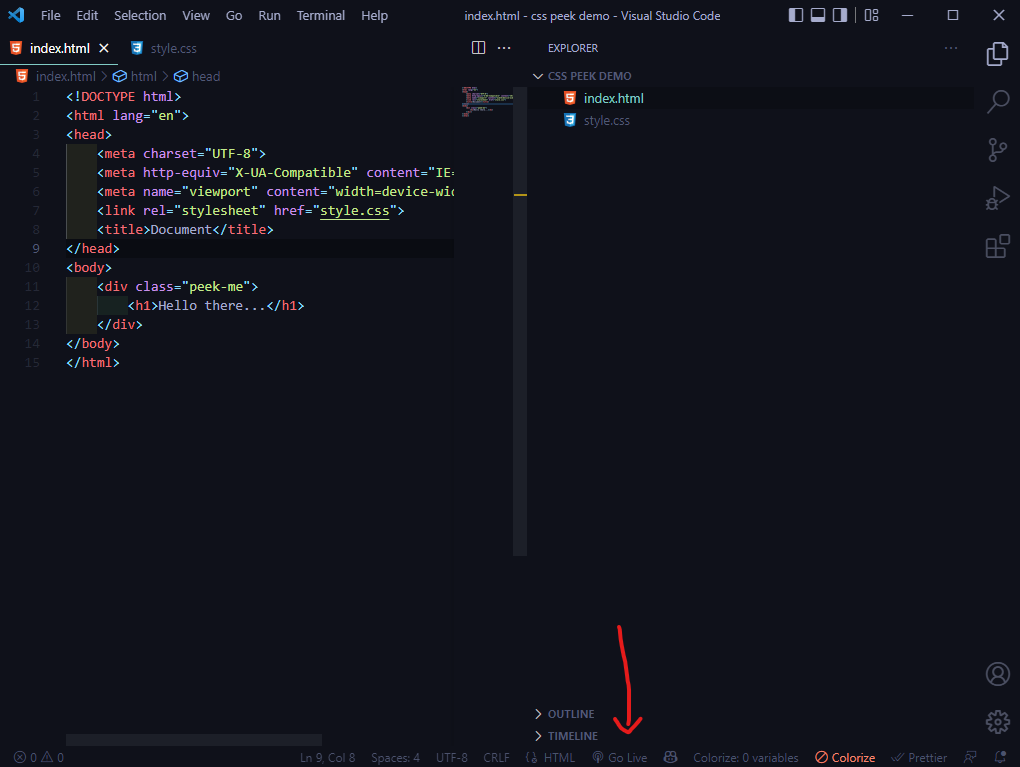
Live Server is exceptionally useful for static single page applications, because it can reload the page every time we save. This saves some time by not having to do it manually, all you need to do is click the “Go Live” button at the bottom of VSCode.

Conclusion
I will wrap this up by saying that this is by no means a definitive list of all the good extensions for Visual Studio Code, there are new ones coming out every day and I would highly encourage you to try to find some extensions for the technology stack you are working with - it might make your life a lot easier!