BLOG
One of the most important things for starting a project is to start with good practices. With a good structure and organization of the code, we have the possibility of easier navigation in the code, easier modification and upgrading of the code, shorter and reusable code, and with that we get better web performance.
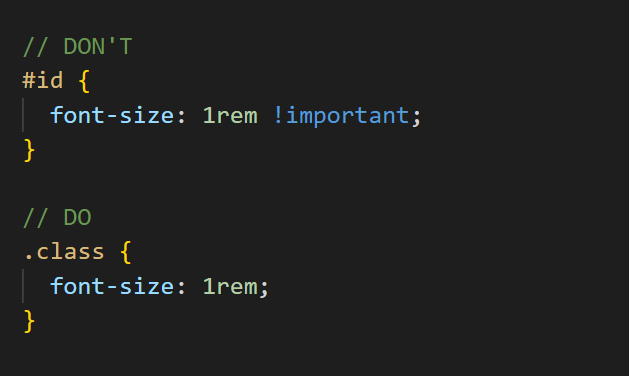
1. Avoid using !important and #id
- The use of !important is considered an anti-pattern and bad practice. It overrides all other declarations and makes the CSS code more difficult to maintain and debug.
- IDs should not be used as CSS selectors because these rules are too tightly coupled with the HTML and they have no possibility of reuse.
They are specific and can shuffle the order of CSS rendering. It's preferred to use classes in selectors, and then apply a class to an element in the page.

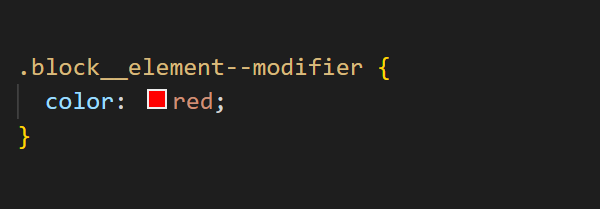
2. Use Appropriate Naming Convention
The BEM (Block Element Modifier) approach ensures that everyone who participates in the development of a website works with a single codebase and speaks the same language. Proper naming will prepare your code for the changes in design of the website.

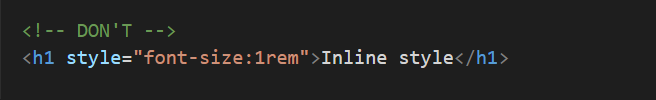
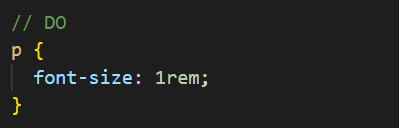
3. Avoid inline styling
One of the many reasons using inline styling is not a good choice for your application is that inline styling can be overwritten only with !important flags. It is hard to track where the style comes from and It is making the HTML code unclean.
Instead of using inline styles, use external style files. With external style files you will have all the benefits of CSS best practices and they are easy to use.


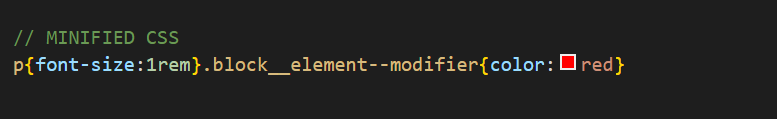
4. Minify CSS file
Minifying the CSS file is reducing the file size so they can load faster on your web pages, and it is increasing web performance. The more code you have in a file, the larger the file will be. Minified code is usually much smaller than the original code version.

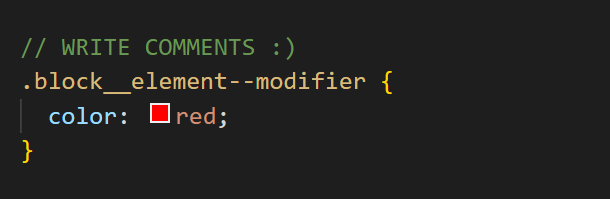
5. Write comments
Commenting will help you to understand the code when you come back later and it will help others understand your thinking and strategy. Adding comments to your CSS code is a helpful convention you should follow.

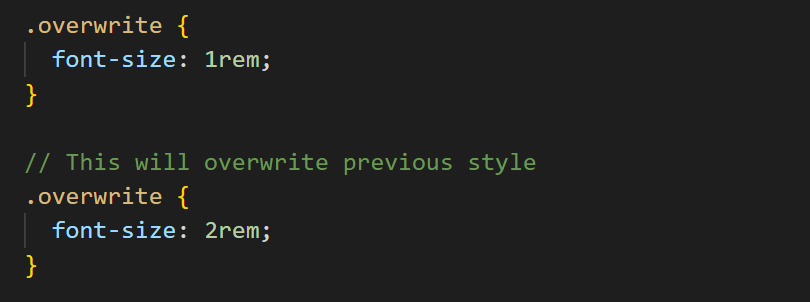
6. Be aware of styles order
The order in which we specify our rules is important. If a style rule from the same style, with the same level exists, the last declared rule in the CSS document will be applied. So order your styles and avoid overwriting.

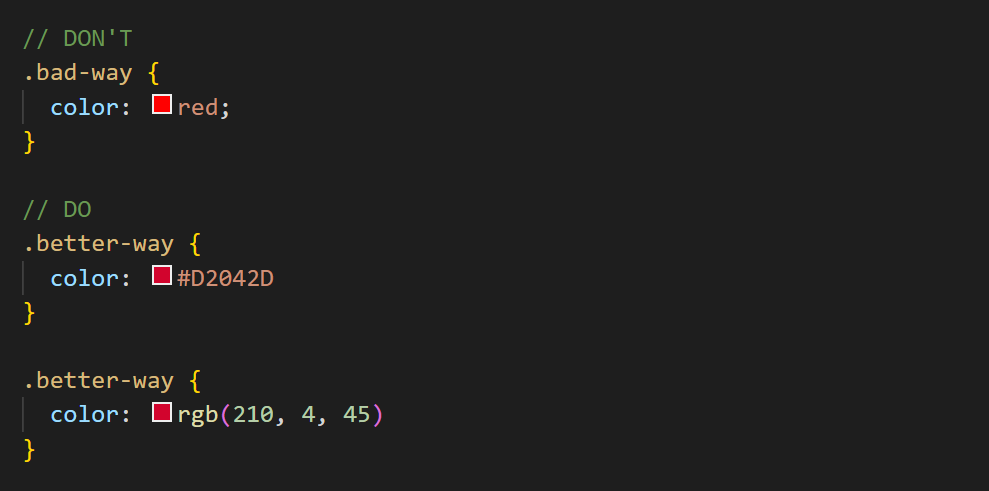
7. Avoid defining colors by names
It is better if you specify your color values with hex or rgb instead of writing their names. It is more precise and you will have better consistency.

8. Use a Preprocessor
A CSS preprocessor can make the code more organized and more readable. They provide the opportunity to use more functionalities such as declaring variables, using functions, nesting etc. (ex. SASS, LESS).

Summary
By following these steps, CSS files will be:
- More lightweight
- Easier to maintain
- Easier to scale
Using css best practices will make your styles to be more reusable, so you can save time on your next project also.
Happy coding! 🙂