BLOG

What is Tailwind CSS?
Tailwind CSS is a front-end CSS framework created by Adam Wathan, and was first released on November 1st, 2017.
It is currently at version 2.2 and it’s different from the likes of Bootstrap and Foundation.
Tailwind CSS is a low-level CSS framework and highly customizable that allows you to custom-build designs eliminating opinionated component styles that you would anyway want to override.
It provides only the raw basics of what you need to style your own web pages, such as margins, sizes, colors, positioning, that sort of thing. You won’t find off-the-shelf components such as buttons and navbars.
One of the good things is that there’s no need to override anything. If you are sick of fighting the framework, overriding unwanted styles, Tailwind is the real choice.
The main difference between Tailwind and its competitors is that it gives developers complete control over the styling of a web application.
Tailwind CSS: Pros and Cons
PROS
- Control Over Styling
Tailwind is a unique framework when it comes to styling web applications. For example, you can give each project a different look even if you use the same elements (size, color palette, etc.).
Tailwind does not have a standard theme to use as other CSS frames.
- Faster CSS Styling Process
When it comes to styling HTML, there is no faster framework than Tailwind. As a result, you can easily create good-looking layouts by styling elements directly.
This is possible because Tailwind offers thousands of built-in classes that do not require you to create designs from scratch.
- Additional Features
Tailwind provides the ability to remove all unused CSS classes, as well as create responsible themes for your web applications.
- Responsive to the core
Each Tailwind tool also comes with responsive variants, making it extremely easy to build responsive interfaces without resorting to custom CSS.
Tailwind uses an intuitive display - a prefix that makes it easy to spot responsive classes in your tag, while keeping the original class name recognizable and intact.
- Component-friendly
While you can do a lot with utility classes only, as a project grows it can be useful to codify common patterns into higher level abstractions.
- Designed to be customized
Tailwind is configured in JavaScript and written in PostCSS, which means you have the full power of a real programming language.
Also, Tailwind lets you customize it. This includes colors, border sizes, font weights, spacing utilities, breakpoints, shadows, and tons more.
CONS
- Styling and HTML are mixed
Tailwind works differently than most CSS frames. It means that Tailwind mixes style rules with your HTML files.
Many developers prefer to separate the style as well as the structure of the page, claiming that classes make the Tailwind markup process verbose.
- It takes time to learn
Tailwind CSS is quite intensive to learn. Even for experienced developers, it can be challenging to learn how to use and make full use of pre-built classes.
If you are unsure when it comes to writing CSS classes, Tailwind may not be the best choice for you. Even if this is true, Tailwind generally makes CSS style faster in the long run.
- Lack of important components
Tailwind doesn't have many significant styling components like Bootstrap and you have to manually add features.
If you are an experienced developer this is not a significant drawback because you can implement these features quickly.
- Documentation
Tailwind CSS still lags behind competitors like Bootstrap. So, keep in mind that you may need to customize the framework to your needs manually.

What’s the difference between Tailwind CSS and Bootstrap?
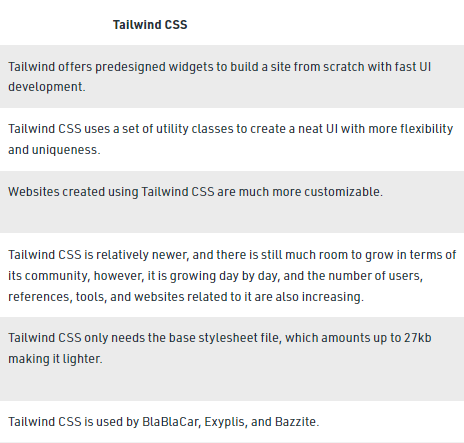
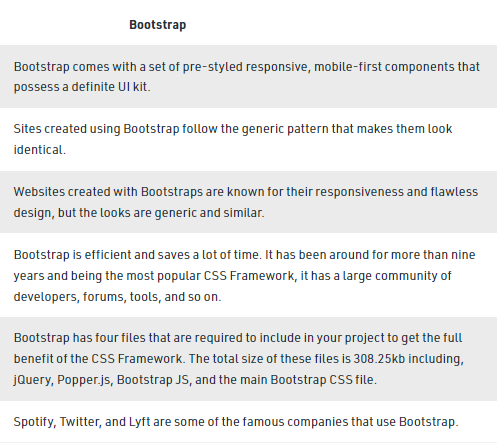
Bootstrap is the most popular framework for building responsive/mobile-first projects on the web. Tailwind CSS, on the other hand, is the most popular utility-first CSS framework for fast UI development.
The main difference between TailwindCSS and Bootstrap is that Tailwind CSS is not a UI kit and doesn’t have a default theme or built-in UI components, unlike UI kits such as Bootstrap and Bulma.
Bootstrap is known for its responsiveness, whereas proponents of Tailwind CSS typically value the framework’s customizability. The best choice for you depends on your priorities and project requirements.


How to install tailwind?
- Install via npm
npm install tailwindcss or yarn add tailwindcss
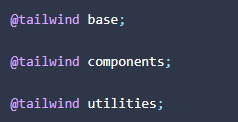
- Add Tailwind to your CSS
Use the @tailwind directive to inject Tailwind's base, components, and utilities styles into your CSS:

- Create your Tailwind config file (optional)
If you'd like to customize your Tailwind installation, you can generate a config file for your project using the Tailwind CLI utility included when you install the tailwindcss npm package:
- npx tailwindcss init
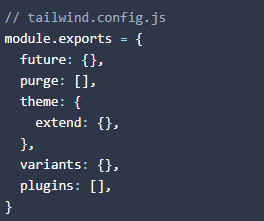
This will create a tailwind.config.js file at the root of your project:

You can optionally include the –p flag to generate a basic postcss.config.js file at the same time:
- npx taiwindcss init -p
- Process your CSS with Tailwind
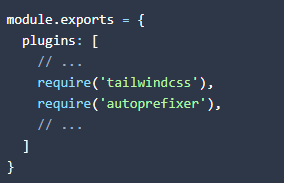
For most projects, you'll want to add Tailwind as a PostCSS plugin in your build chain.

Is Tailwind Worth Trying?
In a few words, working with Tailwind is quite different from other CSS frameworks. Based on these features, Tailwind is:
- An excellent solution for developers familiar with CSS who want to speed up the creation and design process in the long run.
- Not such a good idea if you are not familiar with CSS or do not want to spend time learning a new CSS framework.
It becomes clear that it all depends on your personal needs and preferences. However, if saving time on CSS styling is a priority for you, you should give Tailwind a try.
Regardless of whether you choose to use Tailwind or not, it’s evident that many developers use it for good reasons. Tailwind can help you save time and change the way you design websites, and so taking the time to test it out is worthwhile.
When to use Tailwind CSS?
So, how to know when to use Tailwind CSS?
Well, if the project is big and requires a lot of front-end design and the team that is going to work on the project is larger and counts multiple members, you should use Tailwind because any developer on the team will not have to worry about making changes to an element and affecting other elements that are using the same class.
If the project has a unique design and the development team has the freedom to design it properly, without using a theme, for example, then you should use Tailwind.
Conclusion
It is really intuitive to control the basic layout of your tag using nothing but toolbars. Tailwind's learning curve is so small, and its syntax is so consistent, that with very little experience you can start creating designs even before you need to look at CSS.
There are also those who claim that it does not separate the structure of the form, but if you find that it helps you build websites faster, then there is certainly nothing wrong with that and it gives you more control over the look you want.
“Once a new technology rolls over you, if you're not part of the steamroller, you are part of the road.”
- Stewart Brand, Writer